Django3.2.5 with Apache2 and mod_wsgi
There are a lot of tutorials out there about setting up Django with mod_wsgi and apache. however, most of them are outdated or incomplete. none of them tells how to exactly configure the whole set up when I tried to configure Django with apache I had to read a lot of documentation and look through a lot of forums to piece together all the information. therefore, I decided to make this tutorial for the latest apache2 and Django 3.2.5.
we gonna walk through each step in the procedure in a systematic way setting up the whole thing and this tutorial includes serving the admin panel files from Django with apache2 as well.
installing apache2
install apache2 and apache2-dev package with apt-get
sudo apt-get install apache2 apache2-dev
now just to make sure apache2 is installed correctly and it’s service is running with
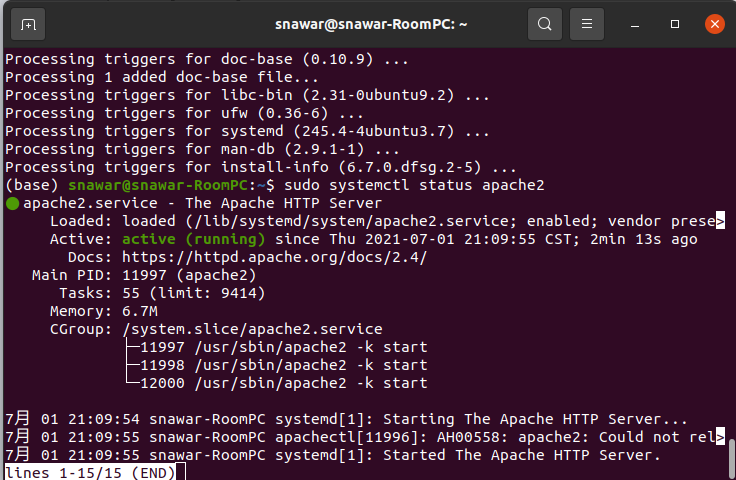
sudo systemctl status apache2
you will get something like this…

if the service is not running you can start it with
sudo systemctl start apache2
now if the apache2 service is running we can go to the localhost https://127.0.0.1 it will show the default apache2 page with a prompt It works!. we have apache2 installed now

The next step is to install django3
installing Django3.2.5
for that, it is highly recommended to use that we use a python virtual environment. refer to the python virtual environment post if you need any help make a virtual environment for Django with conda or virtual_env with conda:
conda create --name django3 python=3.8
then activate the environment
and install Django with either conda or pip
during the time of the post django3.2.5 isn’t available on conda channels so i installed it with pip (pip is another package manager like conda)
pip install django==3.2.5
you can do type django-admin version to check to confirm django’s installation.
making a simple django app
make a new Django project in home directory ~/ using:
django-admin startproject mysite
Notice: It is important that you start the new project in the home directory rather than some directory in root i.e. /var/www/ because django-admin need the read-write access. you might run into error if you try to start a project in var/www/. or you can give the read write from root to another user like yourself or www-data : www-data in apache2 case with command sudo chown -R group:user
if you list the directories, there’s gonna be a new dir called mysite
the structure of a Django project looks like this
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.p
make migrations for database
python manage.py makemigrations
and migrate
python manage.py migrate
create a superuser to access the admin panel of django and go through the generic prompts
python manage.py createsuperuser
now you can start django’s built-in server to see if everything’s working fine
python manage.py runserver
and go to the default http://127.0.0.1:8000/ and you’ll get the install worked successfully page.

you can access the admin panel by appending admin/ to the rest of the url like http://127.0.0.1:8000/admin and log in with the username and password you created.

Press Ctrl+C to stop the server from the terminal
now we want apache to server the same page with admin panel included using mod_wsgi
install mod_wsgi
for installation of the mod_wsgi we will follow this documentation
install the mod_wsgi with pip
pip install mod_wsgi
now to check the installation of mod_wsgi use
mod_wsgi-express start-server
and go to the http://127.0.0.1:8000/ it will show you the mod_wsgi whiskey page (idk why though).
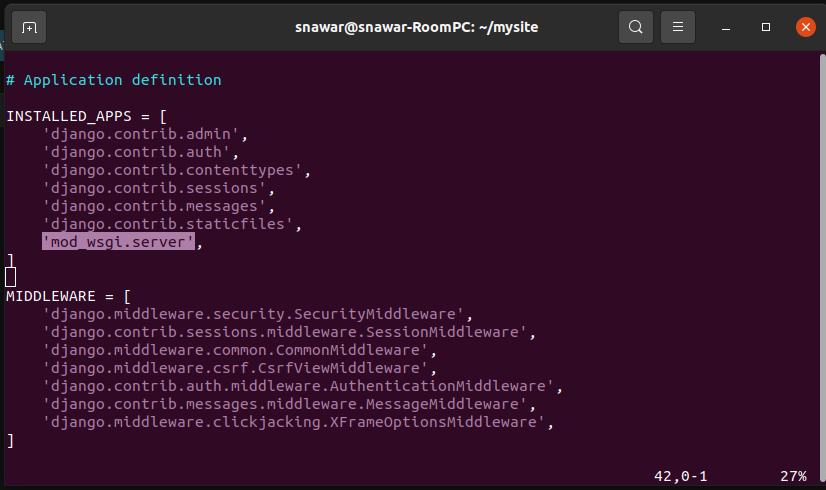
now to use mod_wsgi with Django we need to add mod_wsgi into INSTALLED APPLICATIONS.
open the settings.py with any editor like vim in terminal from home/mysite (~/mysite) directory
sudo vim mysite/settings.py
and add the mod_wsgi.server at the end of INSTALLED_APPS and save the file.

now run django with apache and mod_wsgi with
python manage.py runmodwsgi
it will show you something like this in the terminal:
and if you go to the http://127.0.0.1:8000/ you will see that same Django welcome page but this time its being served with apache2 and mod_wsgi
if we go to the admin panel of the site with url http://127.0.0.1:8000/admin/ you will see that there is no styling because we are missing static files for it. we need to add static_root directory and then collect static
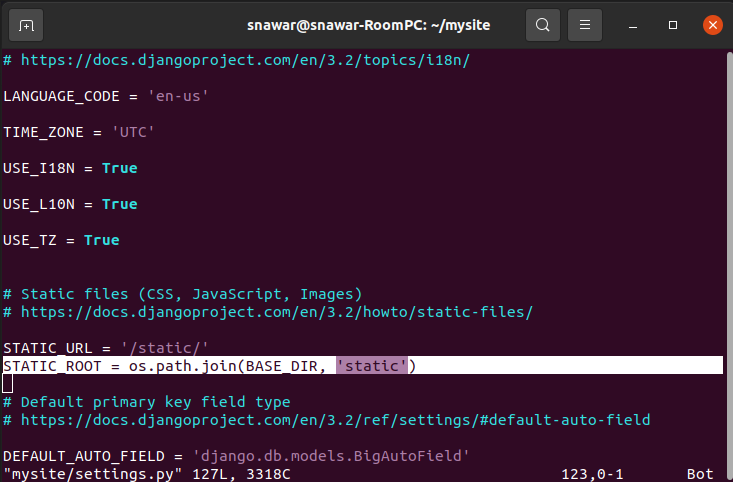
open setting.py again
sudo vim mysite/settings.py
and search for line STATIC_URL = '/static/'
and underneath it add this line:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')

NOTE: make sure to import os in the beginning of settings.py if its already not imported
close the file and run
python manage.py collectstatic
to collect the static files in the static folder of the root directory of the project. and then run server again with
python manage.py runmodwsgi
and this time if you go to the admin panel of the site you should be able to see the styling applied.
If there are any typos or missing links, let me know.
Share on
Twitter Facebook LinkedInComments are configured with provider: facebook, but are disabled in non-production environments.

